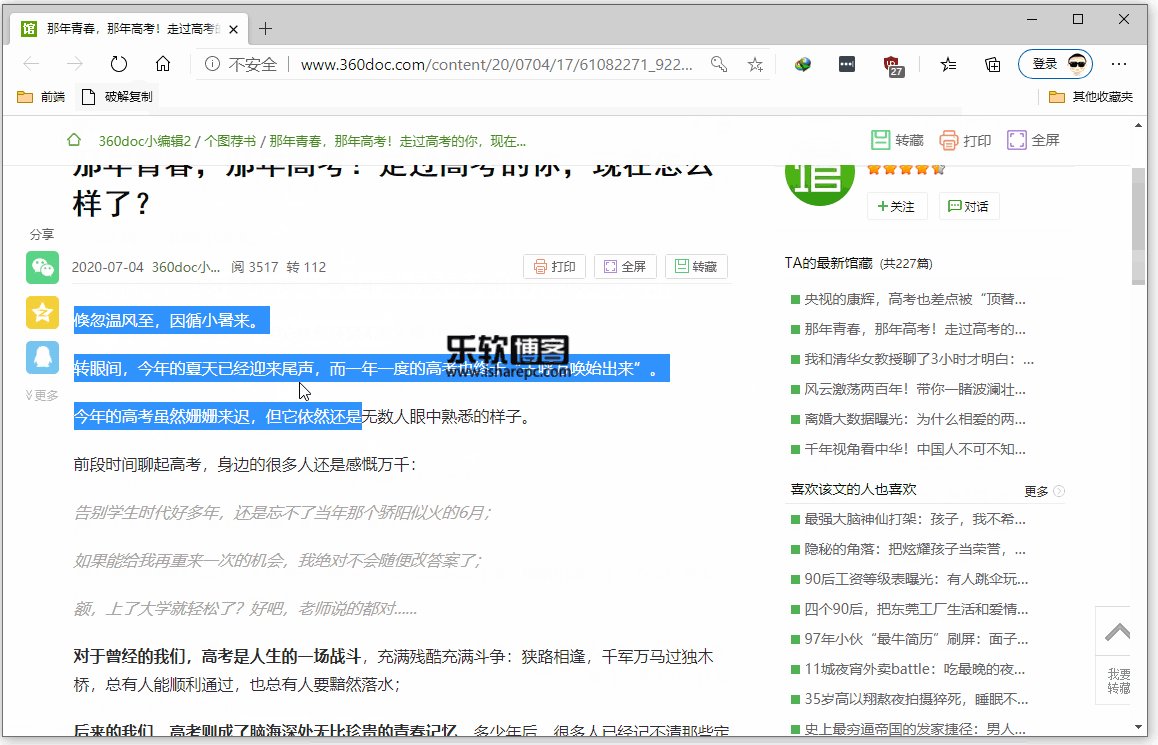
大家平时上网一定遇到过网站禁止复制文字的情况,对于这种做法,同作为站长阿刚表示理解,毕竟千辛万苦原创文字被他人随意复制剽窃,自然会采取一些手段防止。
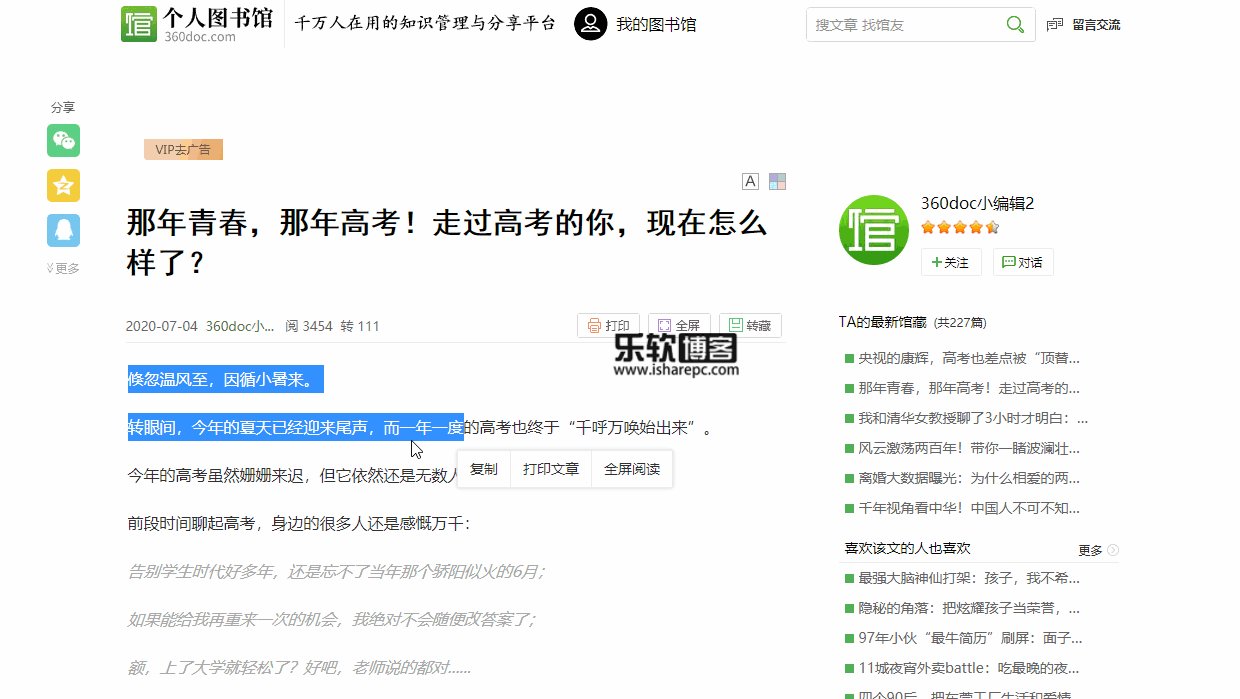
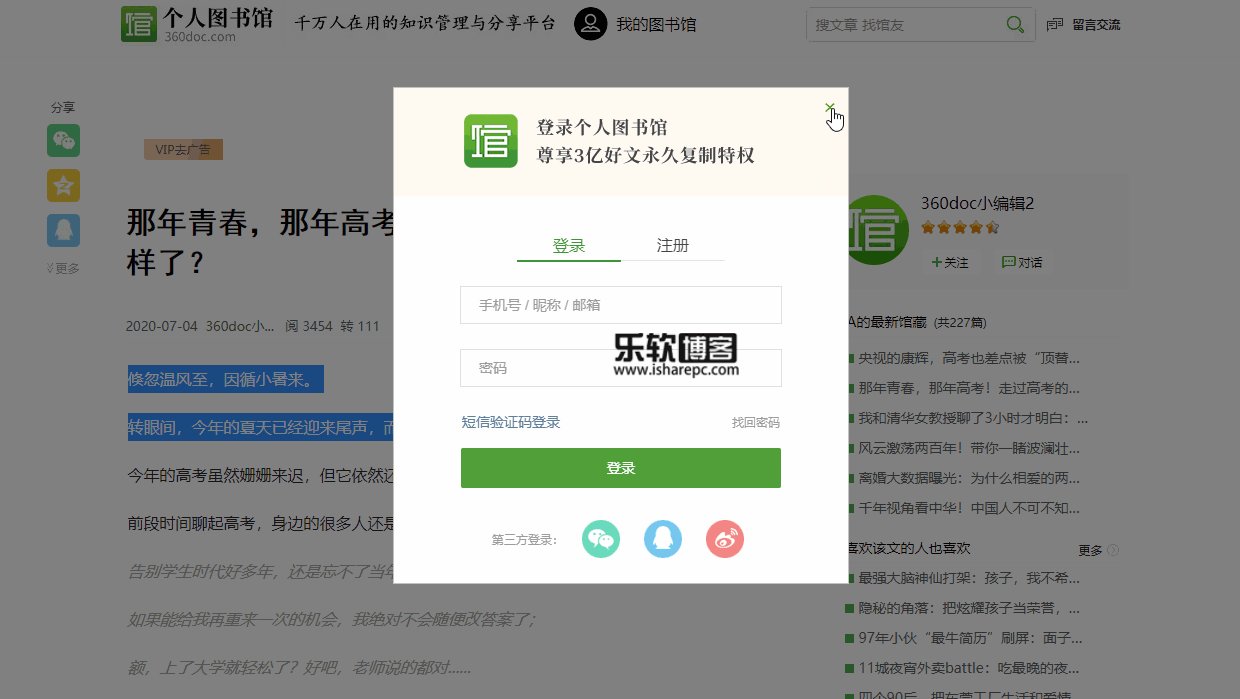
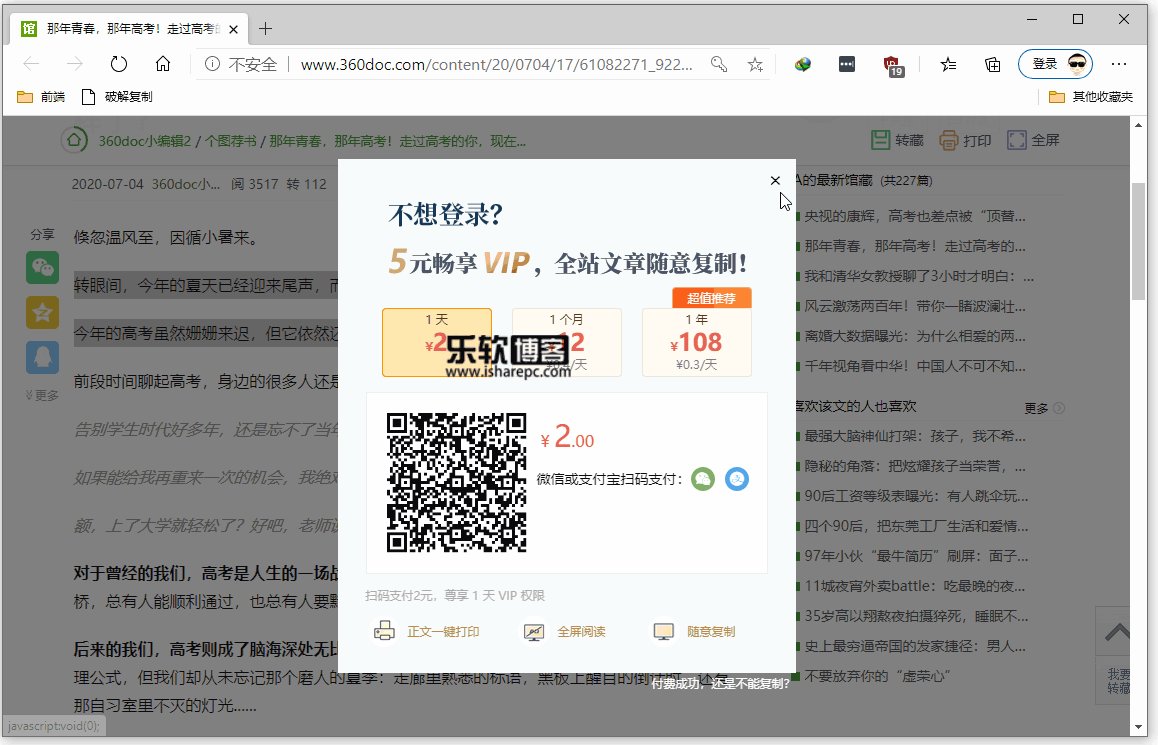
然而禁止用户复制网页文字,实际上算是个伪命题,现有技术手段不能从根本上防止此类情况,只能增加用户复制的成本,国内的一些网站,诸如百度文库、360doc等均采用了一定的技术防止文字直接被复制,必须注册账号才能复制内容,更甚者复制还需要付费,用户体验极差。
一串代码轻松搞定页面复制
目前解决网页复制问题方法较多,其中有不少油猴脚本、浏览器插件,不过解决这种小问题杀鸡焉用牛刀,只需要一行代码就可以轻松解决。
只需将下面这串代码保存成书签或者鼠标选中后拖放在浏览器书签栏,在禁止复制的页面上点击这个书签刷新页面就可以复制了。
javascript:!function e(t){function n(){}function o(e){e[i].removeChild(e)}function r(e){return[].slice.call(t.querySelectorAll(e))}function c(t){function n(){s(function(){if(!o)try{var n=t.contentDocument;n.body.childNodes.length&&(o=1,e(n))}catch(e){o=0}},100)}a[l](function(e){t['on'+e]=null});var o;n(),t.onload=n}for(var i='parentNode',l='forEach',a='contextmenu dragstart selectstart select copy beforecopy mouseup mousedown'.split(' '),u=setTimeout(n,0);u>=0;u--)clearTimeout(u);for(u=setInterval(n,1e8);u>=0;u--)clearInterval(u);var s=setTimeout;setTimeout=setInterval=n,r('script')[l](o);var m=[];r('iframe,frame')[l](function(e){m.push(e),e[i].replaceChild(t.createElement('script'),e)});var f=t.documentElement.innerHTML;t.open(),t.write('<!DOCTYPE html>'),t.close(),t.documentElement.innerHTML=f,r('script')[l](function(e){e[i].replaceChild(m.shift(),e)}),r('*')[l](c),c(t),a[l](function(e){t.addEventListener(e,function(e){e.stopPropagation()},!0)});var p=t.createElement('style');p.innerHTML='*{-webkit-user-select:text!important;-moz-user-select:text!important;user-select:text!important;}',t.body.appendChild(p)}(document);
这串代码基本能破解98%的限制,包括文字、图片复制以及屏蔽页面右键菜单,将其保存到书签里使用起来相当的方便。
浏览器开发者工具解决复制问题
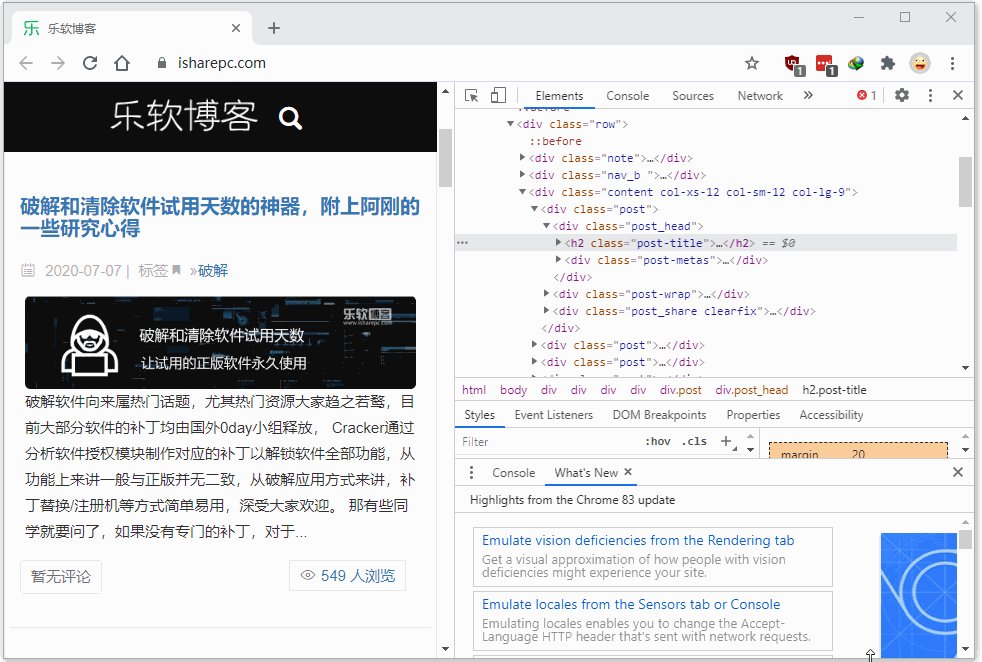
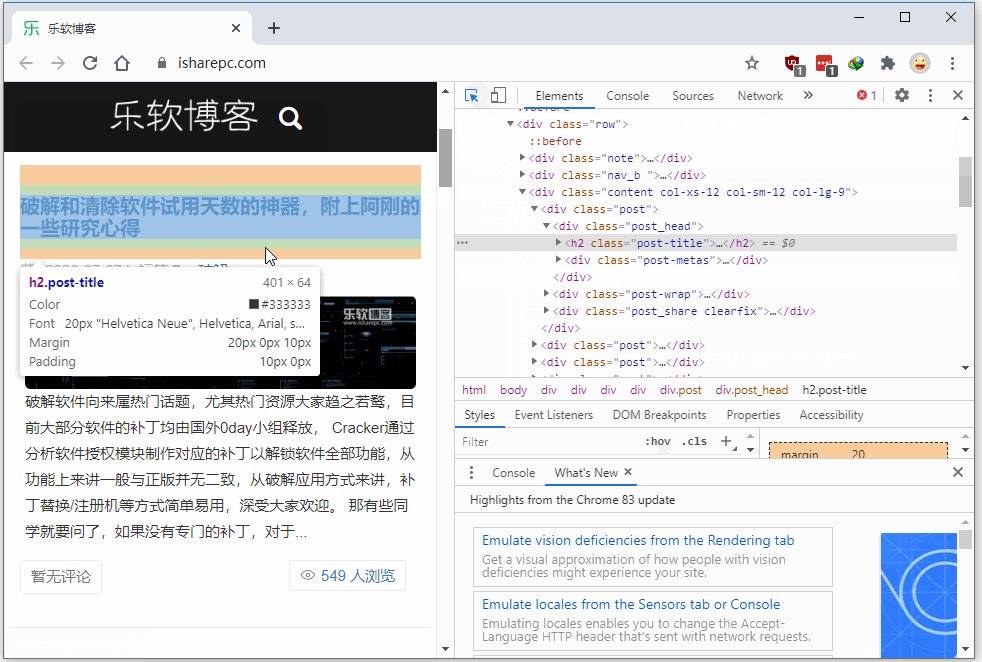
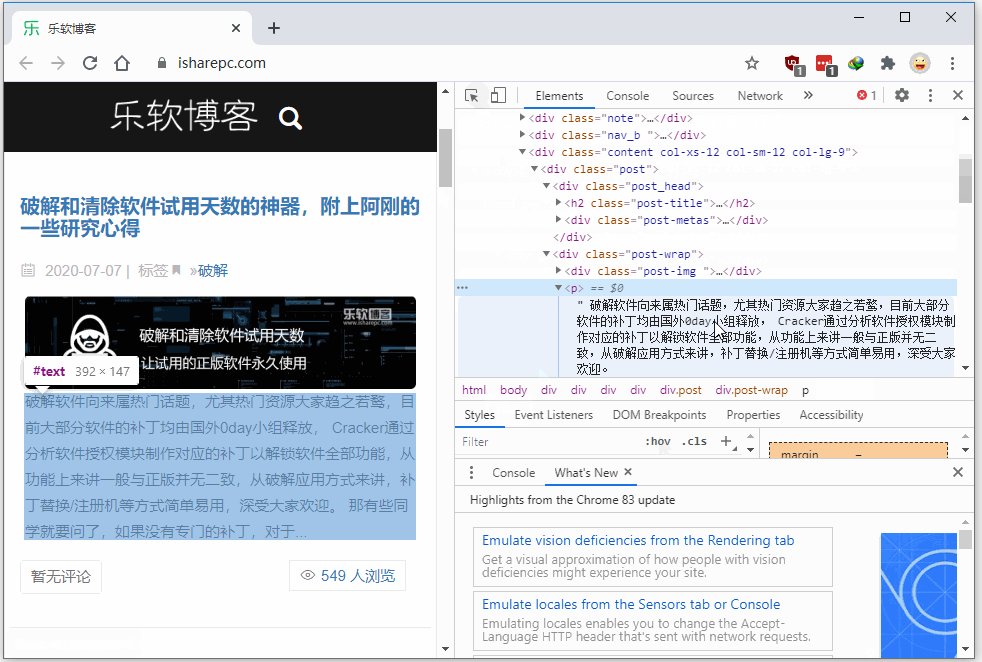
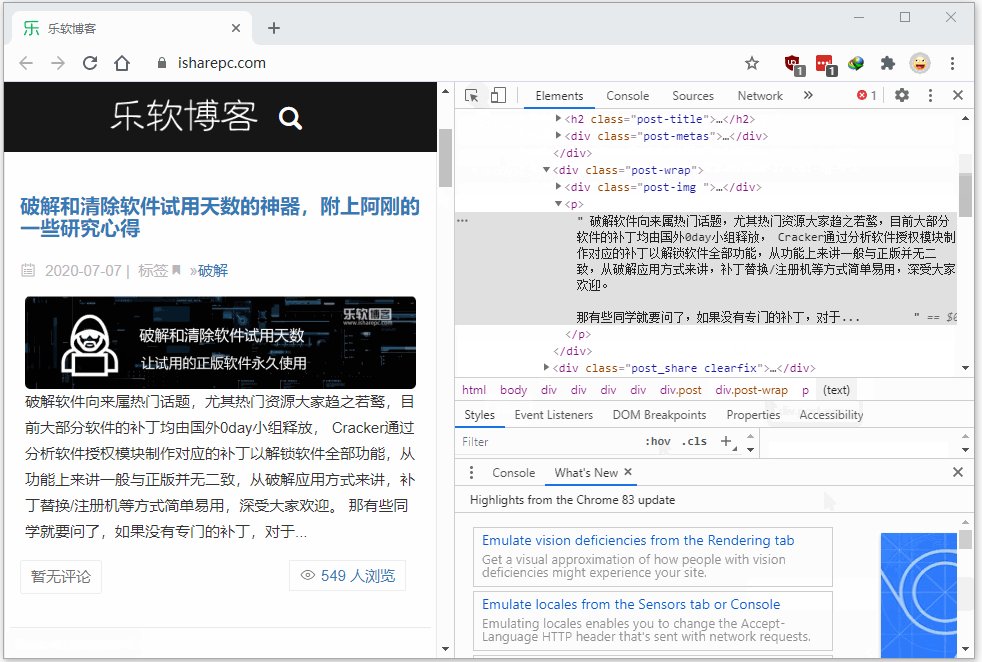
众所周知,浏览器按下快捷键F12会调用出开发者工具,其主要帮助前端开发者用于网页布局、调试脚本、网页抓包等,其中最主要的用法就是查看和编辑网页布局(HTML+DIV)
通过它可以方便的查看网页上的任何元素,包括文字、图片等,对于被禁止复制的网页我们直接右键查看元素,定位到要复制的文字内容直接复制即可。
一般情况我们使用上面那串代码基本都可以解决复制问题,有些网站太变态可能不奏效,如果页面右键、快捷键F12同时被禁止,这种情况我们只需打开任意一个网站,按下快捷键F12调出开发者工具,然后同一窗口刷新打开你想复制的网站即可,通过这种方法,没有无法复制的内容。
页面禁止复制文字这种设定简直是蠢到家,随便搞一下就被破解了,而且对用户体验极差,换成我如果一个网站不让复制文字,下次再也不会去浏览。如果你是个站长,记住一句话,无耻的人想复制你的文章,怎么都能搞到,不要白费力气了。
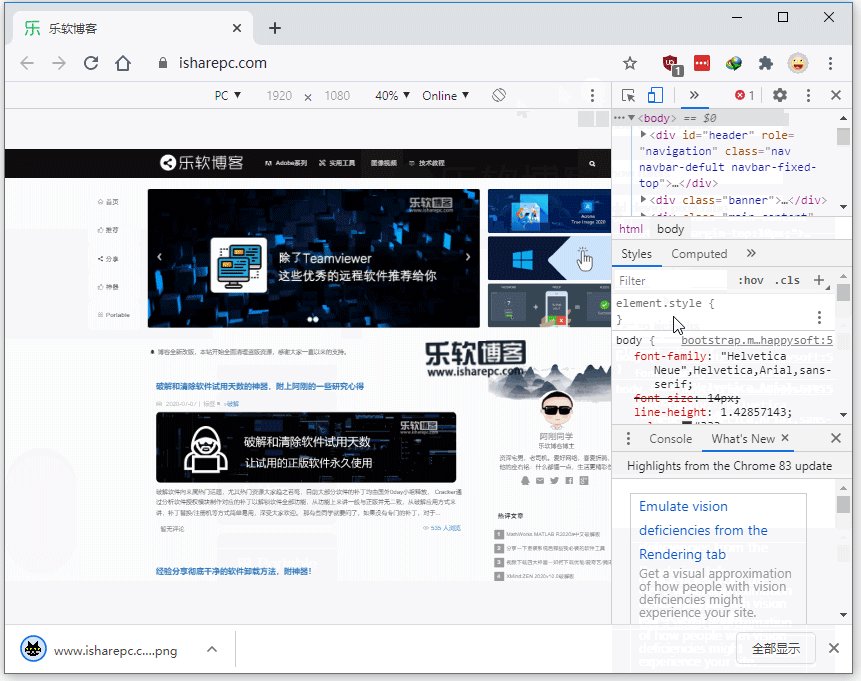
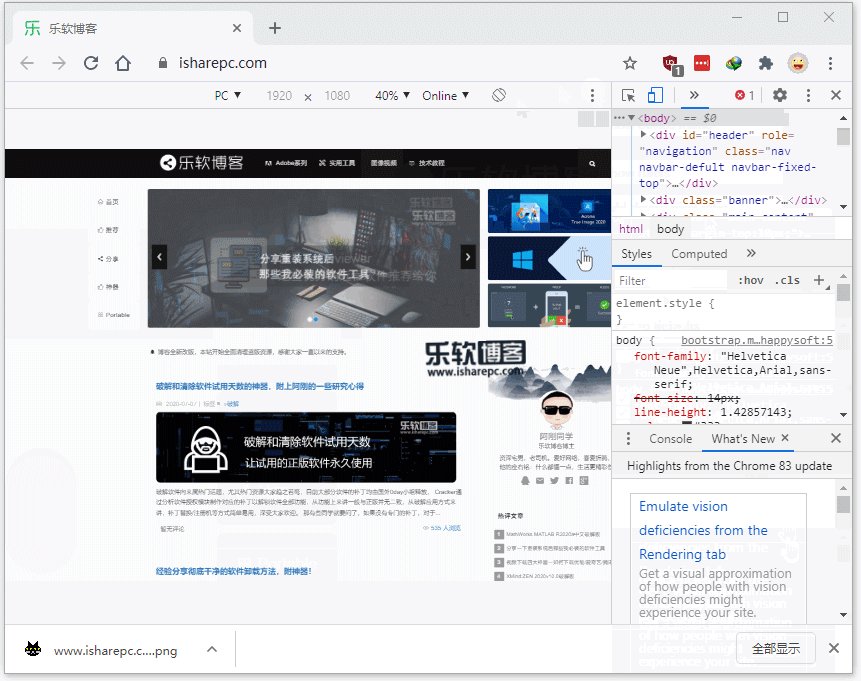
巧用浏览器开发者工具-滚动截图
既然说到了开发者工具就多说一点,实际上善用它可以方便许多操作,例如截图动作。截图工具相当多,一般大家用QQ截图足够满足日常应用,美中不足的是不支持滚动截图,譬如我想截取一张乐软博客首页的完整截图,如何快速操作?
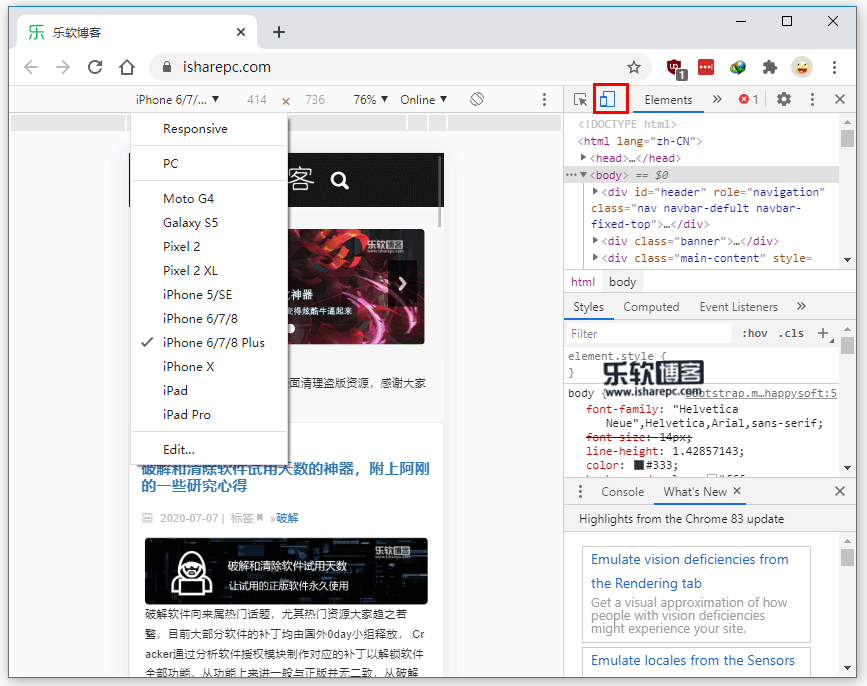
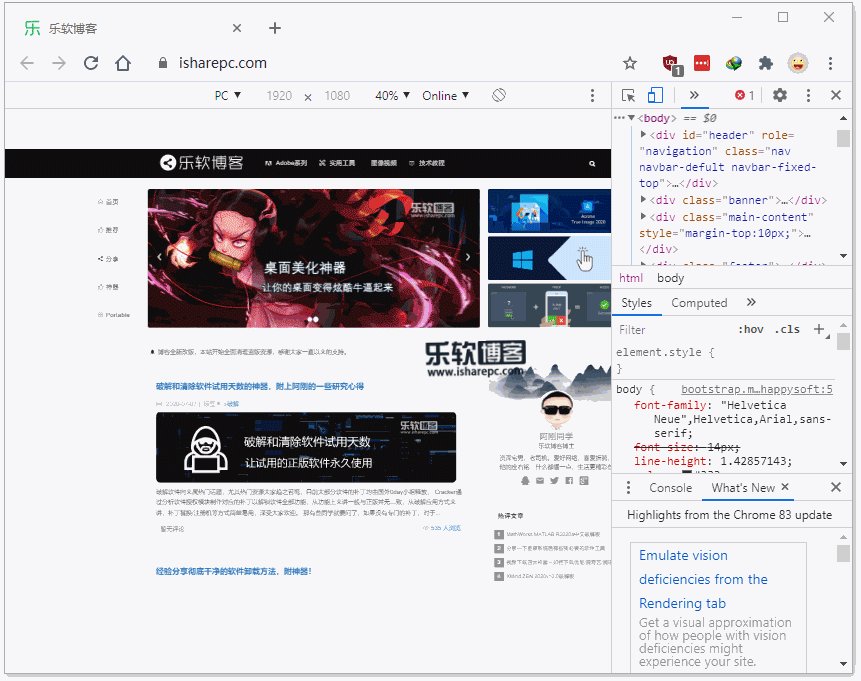
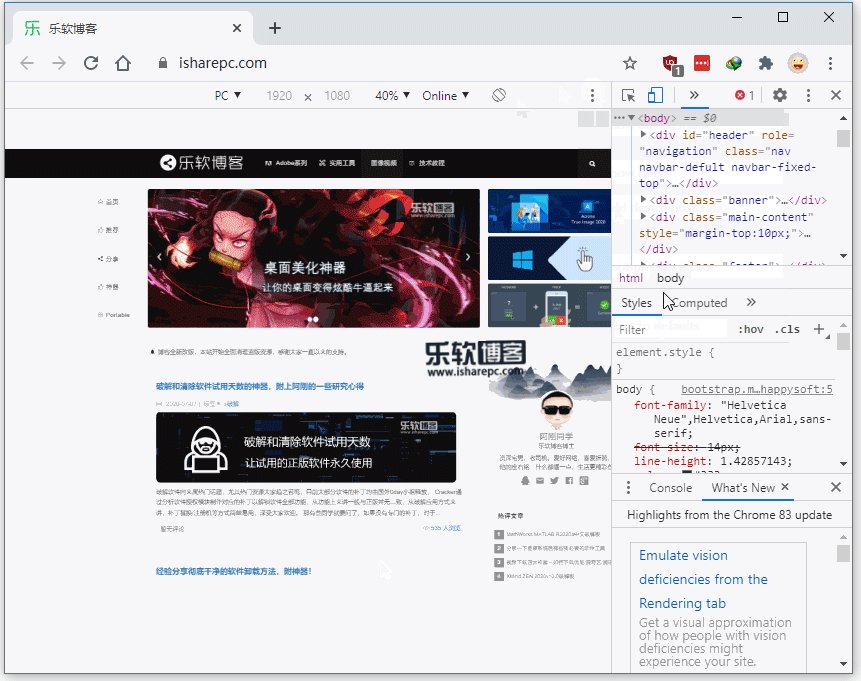
其实用谷歌浏览器的开发工具可以轻松做到,开发工具为了方便开发者查看不同设备前端页面,内置了一个不同设备模拟器,比如你可以查看iPhone 6/7/8 Plus下的页面显示,这样可以更加方便的调试网页。
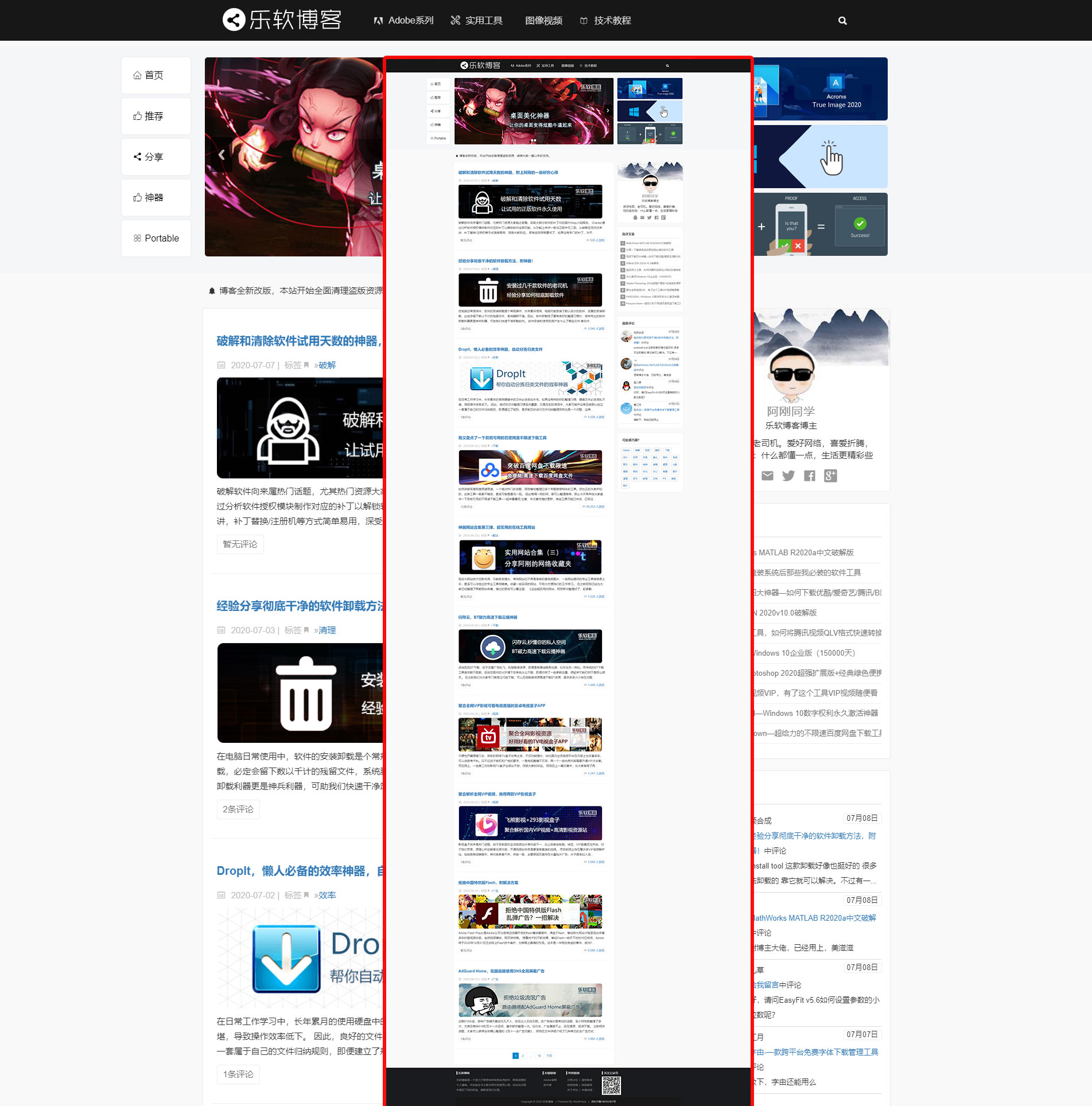
工具本身是提供了一个截图选项的,你可以截图当前视图、或者截图整个页面,也就是说可以很方便的滚动截取整个页面。
它截取的是当前设备下显示的页面,除了内置的几个常见设备外,我们还可以自定义设备,比如阿刚就专门设置一个PC端的设备,分辨率1920*1080,这样有时候要截图的时候用它就可以了,完全不需要什么其他截图插件,方便的一比。
写在后面
页面禁止复制内容我想大家早已司空见惯,解决这个问题并不是什么难事,前些天偶尔访问了下360doc这个站,很早很早之前就知道这个站是注册才能复制的,没想到现在复制文字居然收费了,其实这种不让复制的网站见的也是很多了,我真是觉得很蠢的一种做法。
这没什么技术含量,用的方便就行,不过也真的没必要为了这小问题装插件什么的。
- 本文标签:实用
- 版权声明:本站原创文章,于2020-07-10由阿刚同学发表,本文共 2442 个字。
- 转载请注明:万能代码,一招破解网页禁止复制|乐软博客 +复制链接
-

Dell Mobile Connect,实现电脑显示和控制安卓苹果手机的神器 2021-03-12 19,396
-

Share微博,干净清爽无广告好用到爆的微博第三方客户端 2021-01-21 14,744
-

Teamviewer 15,解决商业提示连接限制的工具和方法 2020-08-03 15,322
-

超实用小工具,如何将腾讯视频QLV格式快速转换成MP4 2018-06-14 123,087
-

最近新发现的东东:Win10/Office正版密钥+超精简PS软件+VIP解析脚本 2020-11-26 17,090
-

Captura,简单小巧不输Bandicam的免费录屏工具 2021-01-27 14,483
-

最近新发现的东东:某知名影视站全站资源+资源搜索神器 2020-09-23 16,057
-

MorphVOX,一款强大专业的语音变声软件 2020-04-09 16,512
-

UnblockNeteaseMusic增强版,解锁网易云灰色版权音乐+VIP 2021-11-12 55,184
-

找寻Windows看图工具的替代品,这些小巧快速的看图工具你用了吗 2018-03-15 40,226










太强了
百度文库里的现在标题每个字都分开,复制出来的文字也都不连贯,一行一行的,谷歌学术也不能用了。有没有什么其他新方法呢?